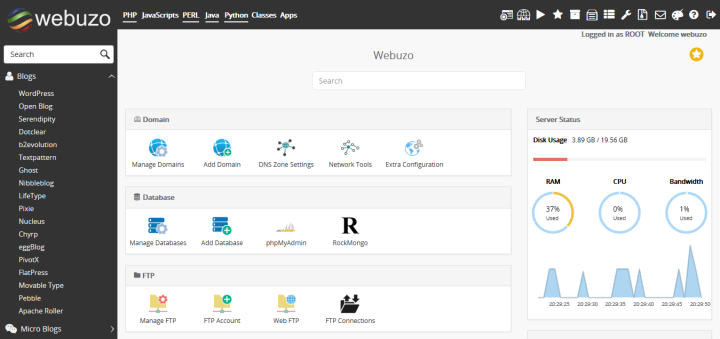
Merhaba arkadaşlar bu makalemde sizlere Webuzo panel naısl kurulur biraz ondan bahsedip birada tavsiye niteliğinde ipucu vermeye çalışacağım. Şimdi kurulumumuza geçelim: yum -y update Daha sonra intaller dosyamızı çekip gerekli izni verelim mkdir webuzo cd webuzo wget http://files.webuzo.com/install.sh chmod +x install.sh Başlayalım mı ?? ./install.sh Kurulum bittiğinde bize gerekli tüm bilgileri son ekranda verecektir. Son ekranı kopyalayıp bir konuma kaydedin,...
Continue reading...Web Tasarım
Bootstrap Footer Sayfanın Altına Sabitleme
Merhaba arkadaşlar aşağıdaki css kodu ile bootstrap destekli uygulamalarınızda footer kısmınızı sayfanızın en altına sabitleyebilirsiniz. <style type=”text/css”> footer { position: absolute; bottom: 0; width: 100%; height: 60px; background-color: #f5f5f5; } </style> Test etmeniz için html kodu ise aşağıdaki gibidir. <footer> test </footer> Bir başka makalemizde görüşmek dileğiyle. Esen kalın…
Continue reading...Microsoft .Net Framework artık açık kaynak ! .Net Core
Microsoft yeni nesil yazılım iskeletini temsil eden .NET’i açık kaynaklı hale getirdiğini açıkladı. Windows, Mac OS X ve Linux’u destekleyecek .NET’in yanı sıra, Visual Studio 2015’e Android ve iOS desteği gelecek. .NET Foundation Yeni projenin artık ismi de biraz değişime uğradığını görüyoruz. .NET Foundation olarak belirlenen proje büyük ses getireceğe benziyor. Visual Studio 2015’in ön izleme simülatöründe Android için emülatör sunan Microsoft,...
Continue reading...WordPress Mobil Uyumu (Cep telefonunuza uyarlanması)
Merhaba arkadaşlar, WordPress ile basit bir kaç ayar ile sitenizi mobil uyumlu halini yapabilirsiniz. Nasıl mı ? Hemen buradaki eklentisi sitenize kurun ve siteniz artık mobil cihazlar için uyumlu hale gelsin. Bugün ki bilgimiz de bu kadar. Hepinize iyi çalışmalar dilerim
Continue reading...WordPress Temel Tema Kodları (Tema Yapımında Kullanılan Kodlar)
Merhaba arkadaşlar, wordpress ile tema yapımında kullanılan temel kodları sizinle paylaşmak istedim. Umarım yararınıza olacaktır. 1- Kod: <?php bloginfo(‘template_url’); ?> Tema Url Kodu 2- Kod: <?php bloginfo(‘siteurl’);?> Site Url Kodu 3- Kod: <?php get_header(); ?> Header.php Sayfa çağırma kodu 4- Kod: <?php get_sidebar(); ?> Sidebar.php Sayfa çağırma kodu 5- Kod: <?php get_footer(); ?> Footer.php Sayfa çağırma kodu 6- Kod: <?php...
Continue reading...Microsoft Yayınlarının Ücretsiz E-Book’ları
Microsoft başta öğrenciler olmak üzere, kendi teknolojileri üzerinde yazılım geliştirmek isteyen herkese kendi yayınlarından olan bazı kitapları ücretsiz olarak dağıtıyor. Tabi ki bu kitaplar sadece yazılım geliştirme üzerine değil. İçerisinde Sql Server 2012’den Windows 8’e girişe kadar bir çok kitabın bulunduğu tam 13 koleksiyon ücretsiz olarak indirilebilinir durumda. Aşağıdaki listeden ilgilendiğiniz kitaplara tıklayıp, açılan sayfanın aşağısında yer alan linklerden kitapların PDF ve XPS formatlarını indirebilirsiniz. Kitap...
Continue reading...Php If Koşulunun Kısa Kullanımı
Standart bir if koşulu yazmayı php ile ilgilenen hemen hemen herkes biliyor. Aslında işlevsel olarakta aşağıda göstereceğim kısa kullanımının hiç bir farkı bulunmuyor. Sadece gereksiz kod yazmamızı engelliyor. STANDART IF KOŞULU KULLANIMI : ——————————————————————————————— $sehir = ‘Balıkesir’; if($sehir == ‘Balıkesir’) { echo ‘Hoşgeldin Hemşerim’; } else { echo ‘Hoşgeldiniz’; } ——————————————————————————————— IF KOŞULUNUN KISA KULLANIMI : ——————————————————————————————— $sehir = ‘Balıkesir’;...
Continue reading...Veritabanı sınavı için hazırladığım ders notlarım
Merhaba arkadaşlar veritabanı dersi sınav öncesi hazırlamış olduğum çalışma kağıtını sizlerle paylaşıyorum umarım işinize yarar… Aşağıdaki linkten indirebilirsiniz.. Veri Tabanı
Continue reading...Php mi? Asp mi?
Sosyal Medya yokken zamanının büyük bölümünü forumlar da geçiren kişilere bu yazının başlığı eminim çok tanıdık gelecektir. Yıllarca Webmaster, Yazılım forumlarında “PHP mi? ASP mi? hangisi daha iyidir, hangisini kullanmalıyım?” soruları soruldu. Bu soruların altında iki dilin avantaj ve dezavantajlarını objektif biçimde paylaşan kullanıcılar da vardı, kendi bildiği dili fanatikçe savunup diğer dili yerin dibine sokmaya çalışanlarda… Çoğunluk ne yazık...
Continue reading...Seo Nedir ? Nasıl Yapılır? – Google SEO Araçları Nelerdir ?
Seo Nedir ? Nasıl Yapılır? Google Seo Nedir biraz bundan bahsedelim. Kelimenin ingilizce çevirisi “Search Engine Optimization” yada türkçe açılımı “Arama Motoru Optimizasyonu” dur. Bunun anlamı şudur, majör arama motorlarında sayfa veya sitelerin daha ileride, üst sıralarda,yukarılarda veya ilk sayfada çıkması için webmaster seo uzmanlarının yaptıkları çalışmadır. SEO’nun asıl amacı yapılan arama motoru optimizasyonu sayesinde arama motorlarında aranan kelimelerin üst sıralarda...
Continue reading...